InsightCloudsec Demo
| Project Overview |
Rapid7 offers a demo of their products that is only available after signing up and getting in contact with a representative from the company. This is a large ask for a customer who is in the research phase of looking for a cybersecurity vendor. We need to create an easier way for potential users to get a feel for how the software works despite the representative required to get a real demo environment setup.
Tools used
Figma
SVGator
Research & Design
My content partner and I started this project by gathering inspiration of other product demos. Discovering commonly used patterns and discussing their individual pros & cons.
We found that many 'off the shelf' products involve taking screenshots of your software, uploading into their service, and then creating flows that users click through to see features and pages.
We tested some of these demos with company participants and found that they required a lot of focus and too many clicks to get through. Essentially making them a chore, rather than an engaging experience.
With this in mind, we brainstormed that it would be a better experience to have the features and storyline animate automatically for the user, and require very limited input to get the full experience. But it would also be crucial that the user still feels like they have control to make free decisions to navigate the demo.
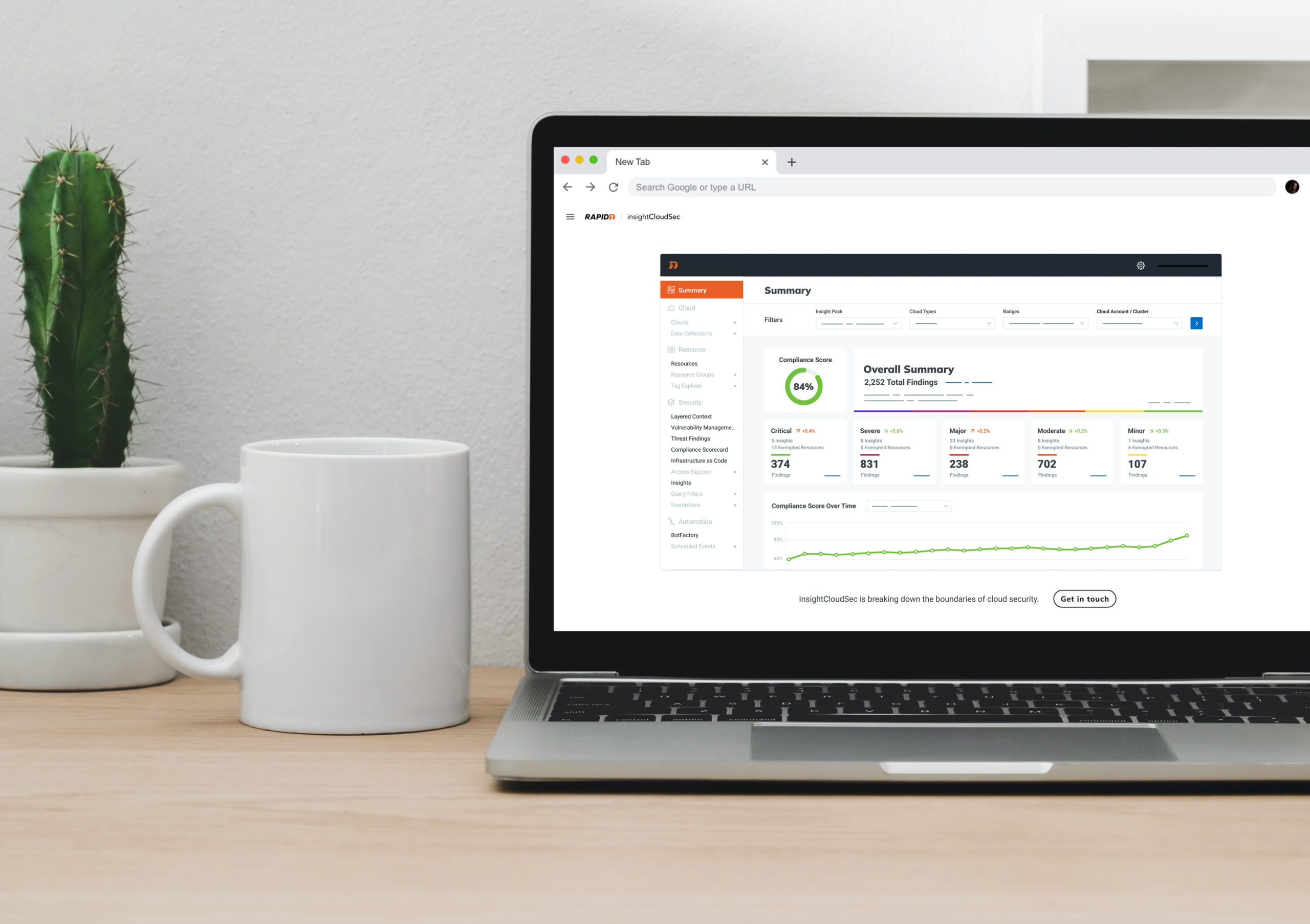
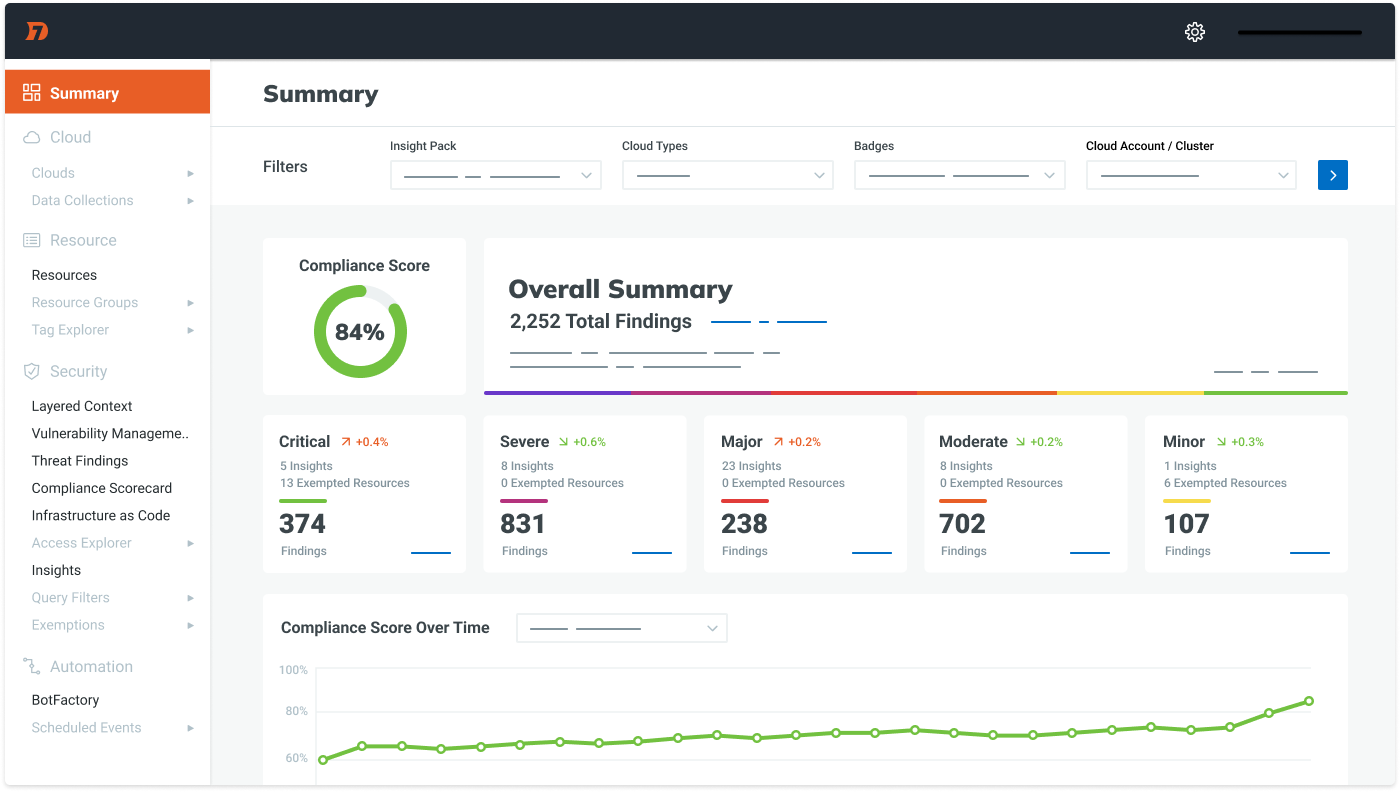
What we came up with is a navigation bar on the left that is identical to our InsightCloudSec platform. This would be created by development, and each of the screens would be triggered by the lefthand navigation.
Next, the meat of the project are the screens and stories. These would be SVG animations that load in and play with their corresponding navigation selection.
SVG animations were chosen because they feel special with their sharp graphics, high frame rate, and snappy loading thanks to their extremely low file sizes.


Time to Prototype
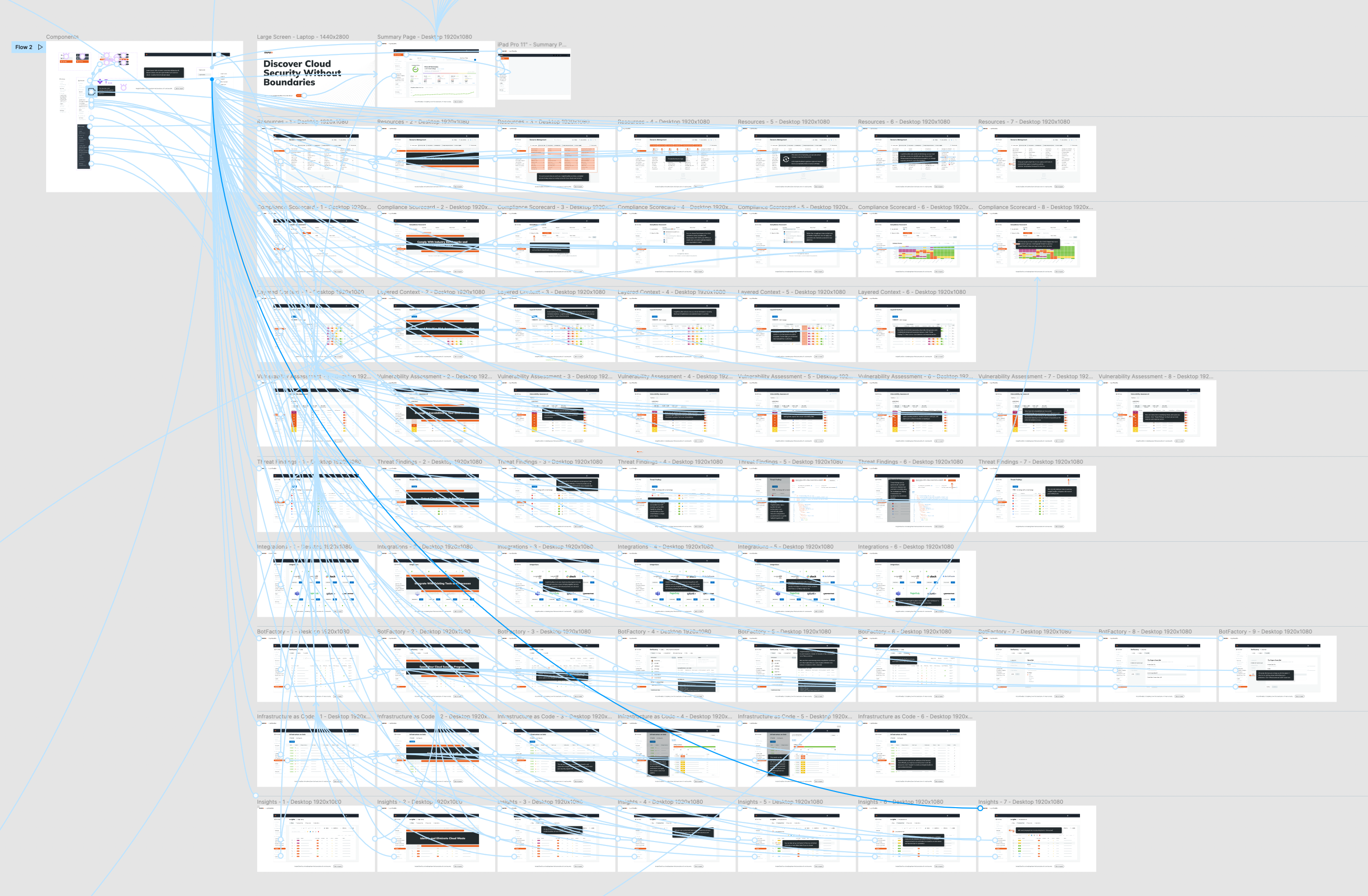
With this direction in mind, I began creating the storyboard, and each screen showing the illustration that would accommodate the story.
The screens were then connected together to function exactly as they would in the web experience so we could get 100% approval with no ambiguity before starting the SVG animation process - as this animation type is time consuming to make edits.